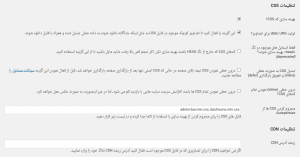
اگر شما از CDN استفاده میکنید مانند Amazon AWS یا MaxCDN، آدرس CDN خود را در فیلد متنی “ریشه آدرس CDN” وارد کنید. اگر شما از CDN استفاده نمیکنید این فیلد متنی را خالی بگذارید.
اگر شما توسعه دهنده هستید یا میخواهید کنترل بیشتری بر روی این افزونه داشته باشید باید تنظیمات پیشرفته را هم تنظیم کنید. برای این کار دکمه نمایش تنظیمات پیشرفته را انتخاب کنید.

افزایش سرعت وردپرس

افزایش سرعت وردپرس

افزایش سرعت وردپرس
همانطور که در بالا گفته شد بعضی از قالبها به جاوا اسکریپت یا جیکوئری متکی هستند و برای نمایش صحیح سایت باید حتما این کدها در ابتدا و قبل از نمایش سایت لود شوند.
با انتخاب چک باکس “بارگذاری Javascript در تگ head”، دیگر فایلهای جاوا اسکریپت به انتهای کدها نمیروند و در قسمت (تگ) head لود میشوند.
با انتخاب چک باکس “فقط اسکریپتهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“، فقط فایلهای جاوا اسکریپتی که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی میشوند و بقیه فایلهای جاوا اسکریپت به طور معمول و بدون فشرده سازی لود میشوند.
اگر شما میخواهید فایلهای جاوا اسکریپت خاصی توسط این افزونه بهینه سازی نشوند، نام آنها را در فیلد متنی “محروم کردن اسکریپتها از Autoptimize” وارد کنید.
اگر شما فکر میکنید که اسکریپتهایتان ممکن است دچار خطا شوند، با انتخاب چک باکس “اضافه نمودن دسته بندی بوسیله try-catch؟” میتوانید خطاهای اسکریپتهایتان را مدیریت کنید و مانع نمایش خطا و اجرانشدن ادامه اسکریپت شوید.
با انتخاب چک باکس “فقط استایلهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“، فقط فایلهای سی اس اس که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی میشوند و بقیه فایلهای سی اس اس به طور معمول و بدون فشرده سازی لود میشوند.
با انتخاب این چک باکسها، تمامی کدها و فایلهای سی اس اس به طور خطی یا inline تبدیل میشوند. توصیه میشود که این دو چک باکس را انتخاب نکنید چون باعث افت سرعت سایتتان میشود.
اگر شما میخواهید فایلهای سی اس اس خاصی توسط این افزونه بهینه سازی نشوند، نام آنها را در فیلد متنی “محروم کردن CSS ها از Autoptimize” وارد کنید.
اطلاعات CDN
در این قسمت میتوانید اطلاعات CDN سایتتان را تماشا کنید.
این چک باکس به صورت پیشفرض فعال است و اسکریپتها و فایلهای سی اس اس فشرده شده را به صورت فایلهای استاتیک ذخیره میکند. اگر وب سرور شما قادر به فشرده سازی و ایجاد expiry برای فایل شما نیست تیک این گزینه را بردارید.
